Text
Render the content of a string into the data App layout.
Function signature
app.text(text, code=False, delete=False, disabled=False, italic=False,
keyboard=False, mark=False, strong=False, role=None, underline=False)
Parameters
| Parameter | Description |
|---|---|
| text (str) | Markdown text |
| code (bool) | Code style |
| delete (bool) | Deleted line style |
| disabled (bool) | Disabled content |
| italic (bool) | Italic style |
| keyboard (bool) | Keyboard style |
| mark (bool) | Marked style |
| role (Optional[TextRole]) | Content type. Can be either secondary, success, warning or danger |
| underline (bool) | Underlined type |
Example
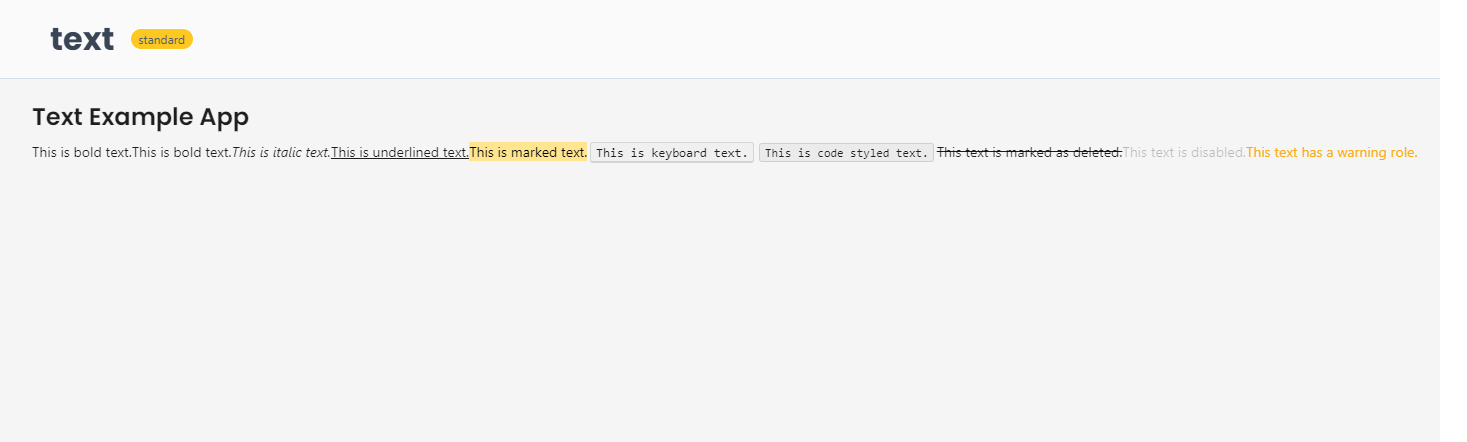
The example below shows how to create a text component with different styles.
from shapelets.apps import dataApp, text
# Set up the app
app = dataApp()
# Set the title of the app
app.title('Text Example App')
bold_text = app.text('This is bold text.', strong=True)
other_bold_text = app.text('This is bold text.', bold_text=True)
italic_text = app.text('This is italic text.', italic=True)
underlined_text = app.text('This is underlined text.', underline=True)
marked_text = app.text('This is marked text.', mark=True)
keyboard_text = app.text('This is keyboard text.', keyboard=True)
code_text = app.text('This is code styled text.', code=True)
deleted_text = app.text('This text is marked as deleted.', delete=True)
disabled_text = app.text('This text is disabled.', disabled=True)
role_text = app.text('This text has a warning role.', role='warning')