Divider
Allows users to divide the layout into sections.
Function signature
app.divider(dashed=False, orientation='center', orientation_margin=None, plain=False,
type='horizontal', label=None)
Parameters
| Parameter | Description |
|---|---|
| dashed (bool) | Whether the divider line is dashed. |
| orientation (DividerOrientation) | The position of the title inside the divider. Accepts "left", "right", or "center". |
| orientation_margin (Optional[Union[int, str]]) | The margin between the title and its closest border. Can be an integer or a string value. |
| plain (bool) | Whether the divider text is displayed in a plain style. |
| type (DividerType) | The direction type of the divider, either "horizontal" or "vertical". |
| label (Optional[Union[str, VisualComponent]]) | The label or title of the divider. Can be a simple string or a visual component. |
Examples
Below, you will find examples of how to use the Divider layout widget.
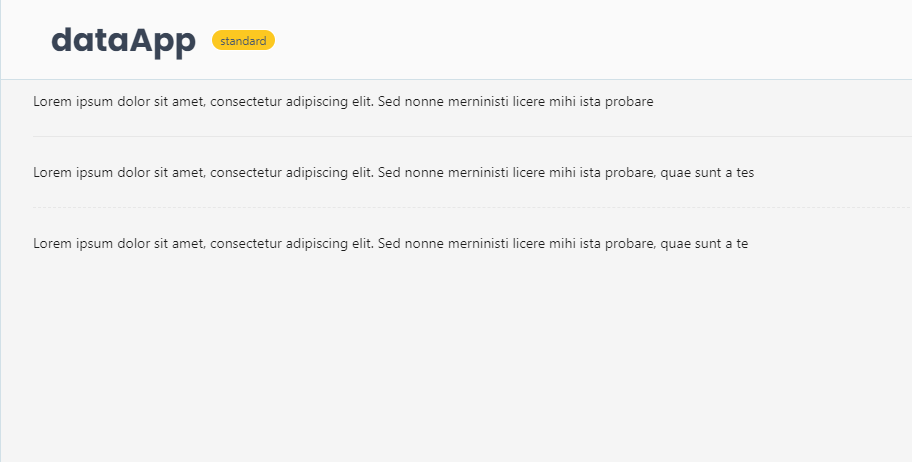
Example 1 - Basic Divider Layout
from shapelets.apps import dataApp
app = dataApp()
app.text("Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nonne merninisti licere mihi ista probare")
app.divider() # Simple divider
app.text("Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nonne merninisti licere mihi ista probare, quae sunt a tes")
app.divider(dashed=True) # Dashed divider
app.text("Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nonne merninisti licere mihi ista probare, quae sunt a te")

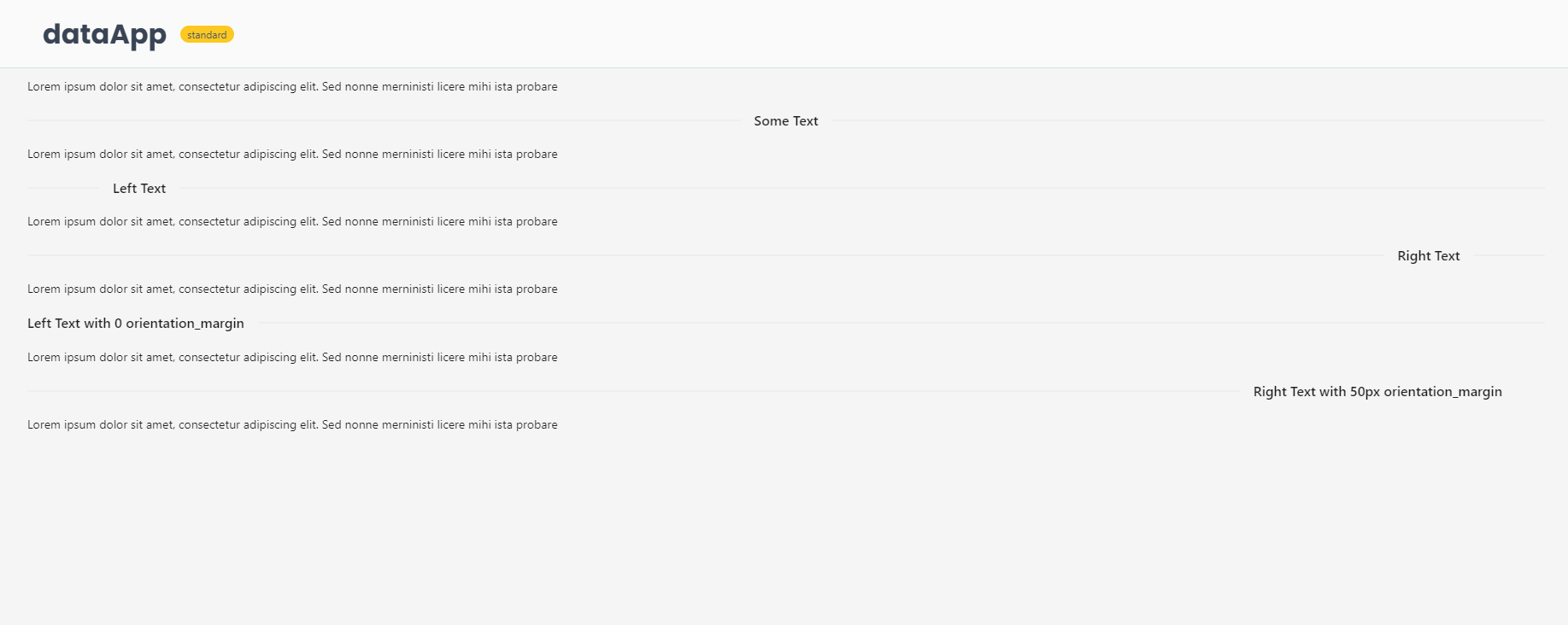
Example 2 - Divider with Title
from shapelets.apps import dataApp, serve
# Set up the data app
app = dataApp()
app.text("Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nonne merninisti licere mihi ista probare")
app.divider(label='Some Text')
app.text("Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nonne merninisti licere mihi ista probare")
app.divider(label='Left Text', orientation='left')
app.text("Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nonne merninisti licere mihi ista probare")
app.divider(label='Right Text', orientation='right')
app.text("Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nonne merninisti licere mihi ista probare")
app.divider(label='Left Text with 0 orientation_margin', orientation='left', orientation_margin=0)
app.text("Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nonne merninisti licere mihi ista probare")
app.divider(label='Right Text with 50px orientation_margin', orientation='right', orientation_margin=50)
app.text("Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nonne merninisti licere mihi ista probare")

Example 3 - Vertical Divider
from shapelets.apps import dataApp, serve
# Set up the data app
app = dataApp()
# Create a space layout
space = app.space(size='small')
space.text("A")
space.divider(type='vertical')
space.text("B")
space.divider(type='vertical')
space.text("C")