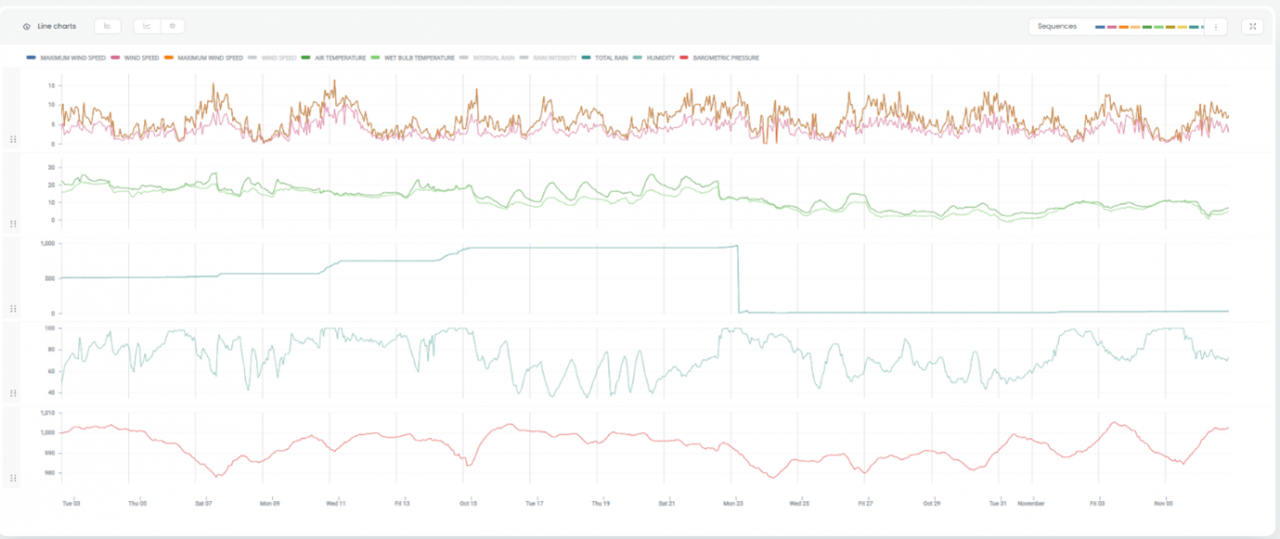
How do data apps work?
Create rich data
visualizations
Having trouble creating rich visualizations for valuable insight?

Have you ever struggled to create rich visualizations moving from tool to tool to extract valuable insights from your data?
Well, you´ve come to the right place!
Welcome to the Shapelets Data Apps world; an easy way to create interactive visualizations to get the most out of your data.
BUILD INTUITIVE DATA VISUALIZATIONS
At Shapelets, we provide the best place to build your data visualizations, starting with just 3 lines of Python Code.
We never overcomplicate things by doing our best to keep everything simple. However, simple doesn´t mean weak. Shapelets Data Apps are a powerful tool backed with the latest technology and developed by a strong technical team that´s passionate about providing you with the highest-quality software.
Let us start from the beginning. In Shapelets code, a Data App is a composition of widgets. A widget is a simple visualization that can either be static or animated. Examples of some available widgets include line charts, layouts, selectors, buttons, and more. Feel free to visit this link to get a full list of all of our available widgets.
At Shapelets, we provide an easy-to-use Python API that allows Data Apps and widgets to be created, as well as the creation of relationships between these widgets. Shapelets widgets interact with one another, and they can be programmed to activate events and generate visualizations from one widget to the next.
Events association and triggers
You can customize how each part of your widget can interact with the whole Data App. Widgets can be used as an argument for a function and initialize its execution. For example, when the value of a widget is changed, the function will be executed.
This can be done in a very simple way. Just define a Python function in your code and connect it to a Widget. For each widget, you’ll find the bind function. Bind allows you to connect the result of a function to a Widget, so when the function is executed, the result of the function will show in the selected widget.
Bind allows passing arguments to the inside function. These arguments could be widgets, which means that the value of the widget will be used in the function. Each time a widget is used as an argument and its value changes, the function inside the bind will be executed. Shapelets Data Apps will be listening to those widgets and triggering the function when needed.
Additionally, you can specify other widgets that do not form a part of the function arguments to trigger the execution. You can also mute widgets used as arguments so only their value is used, but a change in their value won’t trigger the execution.
The function bind is available to set these changes between widgets and events association between them. Essentially, what happens behind the scenes is that once the bind function is activated, the event is analyzed by our platform to make sure the return value will match the associated widget. The Data App API will alert us if something doesn’t look right but don’t worry, we will take care of this for you to avoid registering a dysfunctional Data App.
In addition, widgets can be connected. You can use widgets as attributes of other widgets. For example, you could have a selector widget as a line chart widget title. Therefore, every time the value of the selector widget changes, the title of the line chart will change too. Everything interacts within the Shapelets Data Apps!
Widgets state and data flow
Most Shapelets widgets are animated. You can interact with them during your visualization and change their value. Any time something changes in the widgets or anything needs to be updated on the screen, Shapelets will do so quickly and efficiently by constantly checking every widget state.
Shapelets Data Apps monitors the current state of a widget, and once the value of this state is changed, for example, if the value of a selector increases, Shapelets looks for any event associated with the change of that widget. This is very effective, as Shapelets is not looking to rerun the whole Data App script with a new value, but only the events linked to the state of the widget.
However, more complex interactions can be created. You can generate a change in a widget that is used as an argument of a function, which returns a value to a different widget, which at the same time generates another event when its state changes. Additionally, you don’t need to worry about circular events, as Shapelets double-checks this for you before registering the Data App.
Function execution
Great, now we’ve covered widgets and how they relate to one another. But how do events that activate the execution of a function work?
When a Data App is registered, Shapelets gathers all the information needed to execute a function. Shapelets serialize the function and store it in the system. This allows us to deserialize the function when needed and execute it with different arguments. Before serializing the function, Shapelets checks the function and wraps arguments, and return, if needed:
If the return value type of the function is different from the widget type that will receive this result but compatible with the value of the widget, Shapelets will wrap the function result to return the same widget type with the result inside. Therefore, the front end will send the function to the back end to be executed, without worrying about the return type since it will always be a compatible widget. When registering the Data App, if the widget does not support the return type, an exception is raised.
The same check is done for function arguments. When a function requests any Python native type, but a widget is given, Shapelets wraps the function arguments to extract the value of the given widget and convert it to the requested type. This allows for the execution to be carried out quickly and easily, as all the work is done before actually executing the function.

Daniel Ramírez
Engineer
Daniel is a Data Engineer for Shapelets. He is an integral part of the back-end development team, where we develop a high-quality platform ensuring the best product design with valuable functionalities for data scientists. Daniel supports the team with his diverse background in Software Engineering.